Worth checking out; Skipper features including project import, standardized ORM definitions export, visual model editing, error-free definitions, fast navigation and Skipper customization.
Source: Skipper

Small Hacks for a Large World
Worth checking out; Skipper features including project import, standardized ORM definitions export, visual model editing, error-free definitions, fast navigation and Skipper customization.
Source: Skipper
The Rancher container management platform has become an increasingly popular way to manage containers—it’s been used to deploy tens of thousands of clusters. With Kubernetes becoming the fastest developing technology in the container ecosystem, we saw an opportunity. And rebuilt Rancher on Kubernetes. Rancher 2.0 provides the same great user experience on all Kubernetes clusters, whether they are managed using Rancher or existing Kubernetes clusters. The result? It’s now even easier for you to adopt Kubernetes and run containers.
Take a peak at: Rancher 2.0 | Rancher Labs
If you’re a professional WordPress Site developer this plugin (yeah this monster is actually a plugin) is a must look.
So what is it? It’s version control for WordPress…. on steroids!
“VersionPress tracks all the actions in a WordPress site and simply offers an undo button for them. For example, if a plugin update failed, the undo button reverts its files and any database changes the plugin might have made.
Even better, VersionPress provides painless staging. This means that you can easily create a safe testing environment for your changes and only merge them back when they are ready. Merge is the key word here – VersionPress handles situations where your live site had new content in the meantime seamlessly.”
It has a few neat features;
“Note: VersionPress is Early Access – we’re still developing it and there are known limitations. Learn more.”
But take a look for yourself; Versionpress
I’m definitely following this project as I have it installed on two sites and hoping for WP MU support and Multiligualpress support!
They’re working on Woocommerce and WPML.
ORM Designer has moved and is now available under Skipper take a look at the new site.
We’re excited to announce the release of Ext JS Stencils 2.0, an update to our UI kit for Illustrator, Sketch, and Balsamiq. Stencils 1.0 for Omnigraffle featuring components from the Classic toolkit can still be downloaded. PNG and SVG are also now available and can be imported into any program. All of the components that exist in Ext JS have been converted into visual assets that will help designers create UI mockups.
In Stencils 1.0, Ext JS Classic toolkit components were available. In this release, we’ve created Stencils for all of the components available in the Modern Toolkit as well. These Modern Toolkit assets work with the Triton and Neptune themes. Having Stencils that emulate the Modern Toolkit is helpful for designers and developers who are creating mobile or universal applications.
Using Ext JS Stencils, designers can effectively communicate their ideas to developers quickly and efficiently. The design process starts with a rough idea that becomes refined after several iterations. The first and most crucial step in the design process is ideation, and it has never been easier with the use of Stencils. Designers can simply drag and drop the pre-made components to build their mocked up applications. Using Stencils will expedite the ideation process which will allow designers to efficiently share their ideas and quickly alter any of their designs, if necessary.
Sketch is a simple vector drawing program that has become popular for designing user interfaces. In our first release of Stencils for Illustrator, users were able to drag and drop symbols from the symbol library onto their canvas to create their designs. Now, users will find that same functionality within the Sketch symbols library. The Symbols feature allows designers to easily reuse elements across all artboards and pages. We have organized our symbols in the Symbols menu using categories including Buttons, Form Fields, Grids, etc. to make it easier to find a specific component.
Balsamiq is another popular tool for rapidly drawing wireframes. For those who are interested in creating low-fidelity wireframes, we have converted all of the Ext JS components into symbols using Balsamiq. The ability to produce multiple iterations of a design in an efficient manner is key to developing great products. Ext JS components can be found in the UI Library using the Symbols filter. Balsamiq makes it easy for designers to rearrange components to form different iterations of their design.
We used Stencils to construct sample wireframes that can be found in the Illustrator and Sketch files. In this example, we created a Mailing List application that demonstrates how an array grid can be implemented in a design.
In the following example, we designed a survey application that uses a tree navigation, grid, buttons, and graphs.
With the addition of support for the Modern toolkit, new features in Sketch, and Stencils for Balsamiq, we have our most complete design asset kit yet. We use Stencils to create mockups for Sencha products, and we hope that you find these UI kits as useful as we do. Share your feedback in the Comments and let us know how you’re using Stencils.
Stencils 2.0 for Sketch – This video shows how you can quickly create application mockups using Ext JS Stencils.
Ext JS Design Community Forum – ask questions and share your experience
The Ultimate HTML5 App Builder. Build apps using Sencha Architect 3 and reach more people on more platforms leveraging HTML5. Sencha Architect 3 is the fastest way to build HTML5 apps for the web and mobile devices.
Find out more at Sencha

When we started working on the next release of Ext Designer, we had very ambitious goals: we wanted to build a great visual tool to help you build web applications faster that didn’t get in the way. We wanted to make the development process more inclusive by lowering the barrier to collaborate, allowing UX designers to work effectively in the same environment that you use.
We wanted you to be able to create complete applications – not just the UI. We wanted a tool that would let you build an application quickly out of standard components, but also allow you to easily customize those components with your own code, right from within the tool.
What we created is no longer just a rapid interface designer, but a complete application builder, a place where the architecture and the interface of an application can be created and properly structured for development.
For this reason, the name “Designer” no longer accurately captured what the product enabled: it’s now much, much more than a simple UI designer. And so, it is our pleasure to introduce the all-new Sencha Architect 2.
The foundational concept behind Architect 2 is simple: a visual app building tool that creates code as clean and well structured as the code that a Lead Architect at Sencha would write by hand. Architect 2 is visual where it makes sense, but also gets out of your way when you need to dive into code.
This philosophy led to the creation of a tool that lets you iterate solutions with very low overhead and with instant visual feedback; all assisted by inline documentation and quick links to the API reference.
But the best part is that it’s a tool where experimentation is safe. All code generated by Architect is guaranteed to work out of the box. You can’t arrange components in a way that will break the frameworks’ conventions. There’s also a wealth of new features that makes the experience of creating apps a lot more enjoyable and immediate.

The Project Inspector has been greatly enhanced to show views, controllers, models, and stores all in one place, along with information about the project’s structure. All components and their relationships are right there, where you can see and analyze them.
Architect can create applications for Ext JS 4 and Sencha Touch 2. The Toolbox has been improved dramatically to make the richness of both frameworks more accessible. Categories now make searching for a component quicker, and it’s possible to create new groups of components for your personal workflow.
Architect also includes a built-in JavaScript editor, so you can work on your code without switching back and forth between different tools, although it’s still easy to switch between Architect and your favorite IDE.
Now every component, property and configuration comes with handy inline documentation, and if you need more, there are quick links to go deep into the API reference. The documentation is available as a part of the main UI, and appears as tool-tips and hovers as you need it.
Architect 2 projects are easier to manage and track via source control. The single file archive we had in Ext Designer 1 has been replaced by a file for each view, model, and store. This decision was intended to make it easier to work on a project where more than a single developer is involved.
You can now package applications for iOS and Android directly from Architect 2. Using technology we released with Sencha Touch 2, Architect lets you take a finished application and get it ready for deployment on a mobile device quickly and easily. And if you’re on OS X and you have Xcode 4 installed, Architect starts the iOS simulator for you and loads your application automatically.

Several weeks ago, we asked for volunteers to help user-test our beta version. Thanks to their help and our extensive set of usability studies, we were able to zero in on the biggest user experience issues and to design better solutions for commonly performed tasks.
Here are just a few of the user experience improvements we made. We added a highlight for new components that are added to the Project Inspector: this helps you see where the component is added in the hierarchy. We added a toggle to the property panel that lets you switch between commonly used configurations vs. the comprehensive set. We also enhanced our component icons to improve readability. These were just a few of a long list of detail improvements.
Countless hours went into making Architect 2 a beautiful and easy to use application. User experience is never complete but we know you will notice right away how our new process has made the tool as easy to use as it is powerful.
On top of our formal user studies, we want to say thank you to our community for helping and guiding us with their constant feedback: first with the private beta program for SenchaCon 2011 attendees (it rocked to meet you in person in Austin!) to the later open beta. Your suggestions and questions helped make Architect 2 what it is today.
We also want to thank you for your patience and your incredibly insightful comments, and we ask you to keep it up: Architect 2 will be evolving over the course of 2012 and we need your continued support and feedback to make all the things we have dreamed during the last months a reality.
Keep asking for new features, keep reporting bugs, keep showing us your examples.

This version of Architect ships with a significant number of examples for Ext JS 4 and Sencha Touch 2 alike. We have re-created a few of the frameworks’ demos in Architect 2 including GeoCongress and the Feed Reader, and it’s all available from Architect’s product page (close to the bottom). Just unzip it and open the .xda files to see great examples of entire applications.
The online documentation is also a significant step forward. All our technical docs are now hosted online, just like the API docs, which makes them easier to search and easier to keep updated. While the docs are already much better, we are committed to improve them and expand them significantly over time. Please let us know where you find the current documentation lacking or unclear, and we will concentrate our efforts where it’s most useful.
We also want to let you know that, if you have an example you are particularly proud of, and you want to share it with the community, submit it to the dev team for inclusion with the set that comes with Architect 2: if we like it, we’ll add it to the downloadable package and of course give you credit in the notes. It’s your chance to shine, don’t miss out on it!
Individual copies of Sencha Architect 2 cost $399, with discounts for 5 and 20 packs. If you are upgrading from an old copy of Ext Designer 1, please read the following carefully:
Please note that Sencha Complete includes Architect 2, and remains priced at $995. So, go ahead, buy Sencha Architect 2 from the Sencha Store, or download the trial and share your experiences with us!
via Introducing Sencha Architect 2: A Massive Upgrade of Ext Designer | Blog | Sencha.
Till posted this little snippet;
It’s so useful I just had to share it 🙂
find . \( -name "*.php" -o -name "*.phtml" \) -exec php -l {} \;
Just go to your project directory and fire it off, it will help you find those pesky unmatched {}
Anyone that has been working on a Windows based system (Regardless of what version) groans everytime you have to copy or move many files from a drive to another…
I did however find this little gem that takes most of the pain out of it;
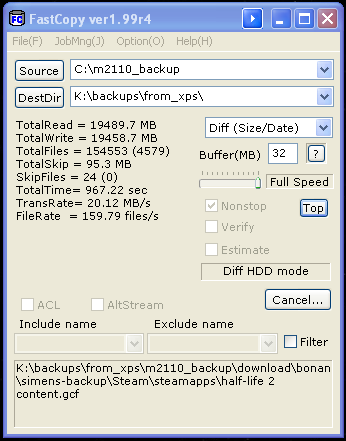
FastCopy is the Fastest Copy/Delete Software on Windows.
It supports UNICODE and over MAX_PATH 260 byte pathname files. It automatically selects different method according to whether Source and DestDir are in the same or different HDD.
When the big buffer filled, writing are started and processed in bulk.Because Reading/Writing are processed with no OS cache at all, other applications aren’t easy to become heavy.

It can bring out Reading/Writing performance that is close to device limit.Include/Exclude Filter UNIX Wildcard style can be specified. It runs lightly, because MFC is not used. made by Win32 API and C Runtime only
You can modify this software, because all source codes have been opened to the public in the BSD license.
Editors note: And no it’s not an April Fools joke 🙂
Get it via FastCopy.
Ralph Schindler writes;
Hey All-
Over the past few days, I’ve been working on a tool that I think might help expedite the task of converting all of our code into a Namespaced codebase. Currently, it’s been tested on simple components like Zend_Acl and Zend_Filter and over the course of the next few days, we’ll be applying it to some of the more complex components.
What it does..
This tool is a command line tool. First, you may get it from my GitHub repository:
http://github.com/ralphschindler/PHPTools
git clone http://github.com/ralphschindler/PHPTools.git
-OR-
Just download the tar/gz/zip via the github interface.
Inside here you’ll find a bin/ library/ and test/ directory, the namespacer tool is located in this library. To get the basic help screen, simply run ‘php bin/php-namespacer.php -h’. This will give you a couple of available options to understand what the various command line switches do. Personally, I create a link from somewhere in my path, usually $HOME/bin/php-namespacer to path/to/PHPTools/bin/php-namespacer.php, this makes it easier to run the command from anywhere in your filesystem.
To be able to get up and running with it quickly, I suggest running to tool in the following manner to get an idea of what it will produce:
bash> php-namespacer -l=../library/ -d=Zend/Acl -p=Zend -o=./tmp/ -m=./tmp/
Here are is what the above is going to do:
The full library is supplied so that the tool can iterate all files for class names that might be present inside the working directory’s files.
This is so that it knows what those translations will be once those components are eventually converted (assuming they are part of the same effort).
This tool will OPTIONALLY convert names in docblock ONLY if you have the pecl ext/docblock extension compiled and enabled (http://pecl.php.net/package/docblock). Otherwise it will not touch the docblocks.
I have to admit that even though we are seeing some great results so far, this tool is still in it’s infancy. We are opening it up to you for feedback and if you find it useful, to run it over your own code to see if it does the job of converting prefixed PHP5 code into namespaced PHP 5.3 code.
I’ll let everyone get a chance to run the tool and produce some output first before we start discussing the actual output and file contents.
For discussion purposes, we’ve been heavily looking at simpler components like Zend_Acl, Zend_Filter and Zend_Config- but don’t let that stop you from running it over other components or even your own code.
Let me know what you think!
Ralph Schindler